Frameと同じくwxPythonの基本となるPanelのサンプルです。Panelはテキストやボタンなどを配置するために使用され、Sizerと呼ばれるレイアウトアルゴリズムと共に柔軟なアプリケーション作成を実現します。
パネルの基礎
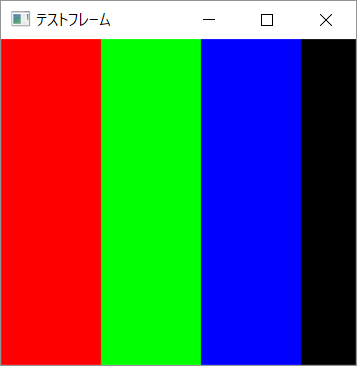
下記例では3つのPanelをFrame上へ配置しました。判別しやすくするため、SetBackgroundColourでそれぞれ色を付けています。
import wx
application = wx.App()
frame = wx.Frame(None, wx.ID_ANY, 'テストフレーム', size=(300, 300))
frame.SetBackgroundColour('#000000')
r_panel = wx.Panel(frame, wx.ID_ANY, pos=(0, 0), size=(80, 300))
r_panel.SetBackgroundColour('#FF0000')
g_panel = wx.Panel(frame, wx.ID_ANY, pos=(80, 0), size=(80, 300))
g_panel.SetBackgroundColour('#00FF00')
b_panel = wx.Panel(frame, wx.ID_ANY, pos=(160, 0), size=(80, 300))
b_panel.SetBackgroundColour('#0000FF')
frame.Show()
application.MainLoop()
黒い部分は配置元のFrameが見えている状態です。それぞれのパネルにSizerを設定し、テキストやボタンなどを配置していくのが基本となります。