数値を指定する際に使用されるSliderのサンプルです。RGBの設定などでよく見かけるように、比較的範囲の大きい数値指定に向いていると言えるでしょう。
横方向スライダー
sytleにSL_HORIZONTALを指定すると横方向のスライダーが配置されます。ただしデフォルトの配置方向が横方向なので、特に明示せずとも横方向で配置されます。
import wx
application = wx.App()
frame = wx.Frame(None, wx.ID_ANY, 'テストフレーム', size=(300, 200))
panel = wx.Panel(frame, wx.ID_ANY)
panel.SetBackgroundColour('#AFAFAF')
slider = wx.Slider(panel, style=wx.SL_HORIZONTAL)
layout = wx.BoxSizer(wx.VERTICAL)
layout.Add(slider, flag=wx.GROW)
panel.SetSizer(layout)
frame.Show()
application.MainLoop()
最も一般的な横方向スライダーです。

縦方向スライダー
縦方向スライダーを配置する場合はSL_VERTICALを指定します。
import wx
application = wx.App()
frame = wx.Frame(None, wx.ID_ANY, 'テストフレーム', size=(300, 200))
panel = wx.Panel(frame, wx.ID_ANY)
panel.SetBackgroundColour('#AFAFAF')
slider = wx.Slider(panel, style=wx.SL_VERTICAL)
layout = wx.BoxSizer(wx.HORIZONTAL)
layout.Add(slider, flag=wx.GROW)
panel.SetSizer(layout)
frame.Show()
application.MainLoop()
上部が最小値、下部が最大値となります。

状態ラベル表示
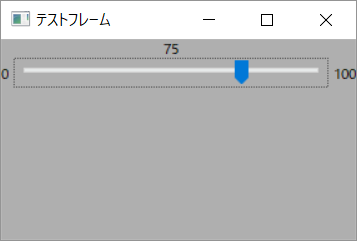
SL_LABELSを指定すると、スライダー上部にラベルが表示されるようになります。左から設定されている最小値、現在の値、設定されている最大値となります。
import wx
application = wx.App()
frame = wx.Frame(None, wx.ID_ANY, 'テストフレーム', size=(300, 200))
panel = wx.Panel(frame, wx.ID_ANY)
panel.SetBackgroundColour('#AFAFAF')
slider = wx.Slider(panel, style=wx.SL_LABELS)
layout = wx.BoxSizer(wx.VERTICAL)
layout.Add(slider, flag=wx.GROW)
panel.SetSizer(layout)
frame.Show()
application.MainLoop()
下図の場合、最小値が0、最大値が100、現在の値が75となります。

目盛り表示
ある程度の目安となる目盛りを表示させるにはSL_AUTOTICKSを指定します。デフォルトの目盛り幅は最小で設定されるので、設定変更を行う場合はSetTickFreqを使いましょう。
import wx application = wx.App() frame = wx.Frame(None, wx.ID_ANY, 'テストフレーム', size=(300, 200)) panel = wx.Panel(frame, wx.ID_ANY) slider = wx.Slider(panel, style=wx.SL_AUTOTICKS) slider.SetTickFreq(10) layout = wx.BoxSizer(wx.VERTICAL) layout.Add(slider, flag=wx.GROW) panel.SetSizer(layout) frame.Show() application.MainLoop()
目盛り幅を10で設定しています。

参考としてデフォルトの目盛り幅も掲載しておきます。

複合スタイル
先程紹介したスタイルを複数指定するには「 | 」を使用します。
import wx application = wx.App() frame = wx.Frame(None, wx.ID_ANY, 'テストフレーム', size=(300, 200)) panel = wx.Panel(frame, wx.ID_ANY) slider = wx.Slider(panel, style=wx.SL_VERTICAL | wx.SL_LABELS | wx.SL_AUTOTICKS) layout = wx.BoxSizer(wx.HORIZONTAL) layout.Add(slider, flag=wx.GROW) panel.SetSizer(layout) frame.Show() application.MainLoop()
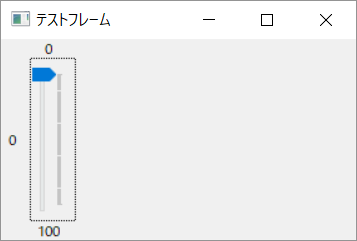
縦方向、状態ラベル表示、目盛り表示を指定しました。

最大値と最小値
スライダーに設定されている最小値を取得するにはGetMinを、最大値を取得するにはGetMaxを利用します。最小値・最大値の設定はそれぞれSetMin、SetMaxを使いましょう。
import wx
application = wx.App()
frame = wx.Frame(None, wx.ID_ANY, 'テストフレーム', size=(300, 200))
panel = wx.Panel(frame, wx.ID_ANY)
panel.SetBackgroundColour('#AFAFAF')
slider = wx.Slider(panel, style=wx.SL_LABELS)
print(slider.GetMin())
print(slider.GetMax())
slider.SetMin(100)
slider.SetMax(500)
layout = wx.BoxSizer(wx.VERTICAL)
layout.Add(slider, flag=wx.GROW)
panel.SetSizer(layout)
frame.Show()
application.MainLoop()
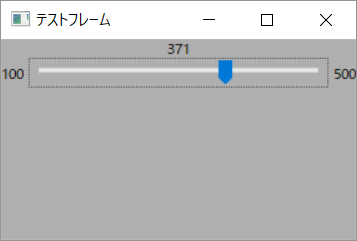
最小値を0から100へ、最大値を100から500へ変更しました。

0 100
値の設定・取得
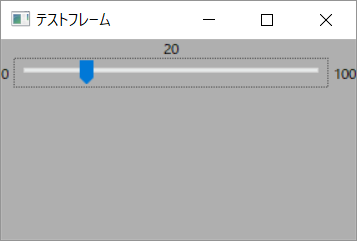
スライダー値の設定・取得は、SetValue、GetValueを使います。最小値を下回る値を設定した場合は最小値に、最大値を上回る値を設定した場合は最大値へ値は変更されます。
import wx
application = wx.App()
frame = wx.Frame(None, wx.ID_ANY, 'テストフレーム', size=(300, 200))
panel = wx.Panel(frame, wx.ID_ANY)
panel.SetBackgroundColour('#AFAFAF')
slider = wx.Slider(panel, style=wx.SL_LABELS)
slider.SetValue(20)
print(slider.GetValue())
layout = wx.BoxSizer(wx.VERTICAL)
layout.Add(slider, flag=wx.GROW)
panel.SetSizer(layout)
frame.Show()
application.MainLoop()

20
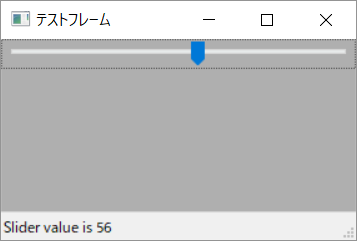
イベント設定
スライダーへイベントを設定するにはBindを使用します。引数には(イベント種別、イベント発生時に呼び出す関数)の順番で値を渡しています。
import wx
def slider_value_change(event):
obj = event.GetEventObject()
frame.SetStatusText('Slider value is ' + str(obj.GetValue()))
application = wx.App()
frame = wx.Frame(None, wx.ID_ANY, 'テストフレーム', size=(300, 200))
frame.CreateStatusBar()
panel = wx.Panel(frame, wx.ID_ANY)
panel.SetBackgroundColour('#AFAFAF')
slider = wx.Slider(panel)
slider.Bind(wx.EVT_SLIDER, slider_value_change)
layout = wx.BoxSizer(wx.VERTICAL)
layout.Add(slider, flag=wx.GROW)
panel.SetSizer(layout)
frame.Show()
application.MainLoop()
スライダーの値を変更すると、ステータスバーに現在値が入ります。