wxPythonに限らず、全てのGUIアプリケーションにおいて使用頻度が高いであろうStaticTextの使用方法です。指定の文字列を表示する事が出来るので、表題や説明書きなどで幅広く活躍するでしょう。
基本的な使い方
パネルへStaticTextを追加しています。引数には(親ウィンドウ、識別子、ラベル)の順番で渡しています。
import wx
application = wx.App()
frame = wx.Frame(None, wx.ID_ANY, 'テストフレーム', size=(300, 200))
panel = wx.Panel(frame, wx.ID_ANY)
panel.SetBackgroundColour('#AFAFAF')
s_text_1 = wx.StaticText(panel, wx.ID_ANY, 'テキスト1')
s_text_2 = wx.StaticText(panel, wx.ID_ANY, 'テキスト2')
s_text_3 = wx.StaticText(panel, wx.ID_ANY, 'テキスト3')
s_text_4 = wx.StaticText(panel, wx.ID_ANY, 'テキスト4')
s_text_5 = wx.StaticText(panel, wx.ID_ANY, 'テキスト5')
layout = wx.BoxSizer(wx.VERTICAL)
layout.Add(s_text_1)
layout.Add(s_text_2)
layout.Add(s_text_3)
layout.Add(s_text_4)
layout.Add(s_text_5)
panel.SetSizer(layout)
frame.Show()
application.MainLoop()

ラベル設定
先程のサンプルでは初期化時にラベル(StaticTextに表示される文字)を指定していました。 当然ラベルを変更するメソッドも用意されており、状況によって文字列を変更する事も可能です。
import wx
application = wx.App()
frame = wx.Frame(None, wx.ID_ANY, 'テストフレーム', size=(300, 200))
panel = wx.Panel(frame, wx.ID_ANY)
panel.SetBackgroundColour('#AFAFAF')
s_text_1 = wx.StaticText(panel, wx.ID_ANY, 'テキスト1')
s_text_2 = wx.StaticText(panel, wx.ID_ANY, 'テキスト2')
s_text_3 = wx.StaticText(panel, wx.ID_ANY, 'テキスト3')
s_text_4 = wx.StaticText(panel, wx.ID_ANY, 'テキスト4')
s_text_5 = wx.StaticText(panel, wx.ID_ANY, 'テキスト5')
s_text_3.SetLabel('Text3')
layout = wx.BoxSizer(wx.VERTICAL)
layout.Add(s_text_1)
layout.Add(s_text_2)
layout.Add(s_text_3)
layout.Add(s_text_4)
layout.Add(s_text_5)
panel.SetSizer(layout)
frame.Show()
application.MainLoop()
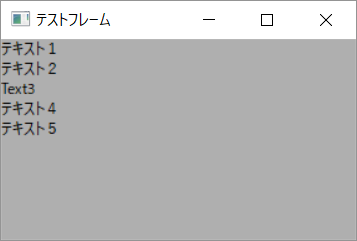
s_text_3のラベルがテキスト3ではなくText3となりました。

フォント設定
StaticTextのフォント(文字の大きさや太字設定)を変更するにはSetFontを使用します。15行目にて使用するFontクラスを初期化しています。
import wx
application = wx.App()
frame = wx.Frame(None, wx.ID_ANY, 'テストフレーム', size=(300, 200))
panel = wx.Panel(frame, wx.ID_ANY)
panel.SetBackgroundColour('#AFAFAF')
s_text_1 = wx.StaticText(panel, wx.ID_ANY, 'テキスト1')
s_text_2 = wx.StaticText(panel, wx.ID_ANY, 'テキスト2')
s_text_3 = wx.StaticText(panel, wx.ID_ANY, 'テキスト3')
s_text_4 = wx.StaticText(panel, wx.ID_ANY, 'テキスト4')
s_text_5 = wx.StaticText(panel, wx.ID_ANY, 'テキスト5')
font = wx.Font(20, wx.FONTFAMILY_DEFAULT, wx.FONTSTYLE_NORMAL, wx.FONTWEIGHT_NORMAL)
s_text_3.SetFont(font)
layout = wx.BoxSizer(wx.VERTICAL)
layout.Add(s_text_1)
layout.Add(s_text_2)
layout.Add(s_text_3)
layout.Add(s_text_4)
layout.Add(s_text_5)
panel.SetSizer(layout)
frame.Show()
application.MainLoop()
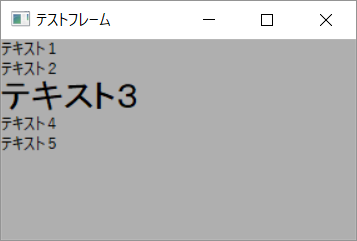
テキスト3の文字の大きさを変更しました。

文字色設定
StaticTextの文字色の変更にはSetForegroundColourを使用します。サンプルでは黒(デフォルト色)から赤へ変更しています。
import wx
application = wx.App()
frame = wx.Frame(None, wx.ID_ANY, 'テストフレーム', size=(300, 200))
panel = wx.Panel(frame, wx.ID_ANY)
panel.SetBackgroundColour('#AFAFAF')
s_text_1 = wx.StaticText(panel, wx.ID_ANY, 'テキスト1')
s_text_2 = wx.StaticText(panel, wx.ID_ANY, 'テキスト2')
s_text_3 = wx.StaticText(panel, wx.ID_ANY, 'テキスト3')
s_text_4 = wx.StaticText(panel, wx.ID_ANY, 'テキスト4')
s_text_5 = wx.StaticText(panel, wx.ID_ANY, 'テキスト5')
s_text_3.SetForegroundColour('#FF0000')
layout = wx.BoxSizer(wx.VERTICAL)
layout.Add(s_text_1)
layout.Add(s_text_2)
layout.Add(s_text_3)
layout.Add(s_text_4)
layout.Add(s_text_5)
panel.SetSizer(layout)
frame.Show()
application.MainLoop()
テキスト3の文字色を赤へ変更しました。

背景色設定
StaticTextの背景色の変更はSetBackgroundColourを使用します。下記サンプルでは青へ変更しています。
import wx
application = wx.App()
frame = wx.Frame(None, wx.ID_ANY, 'テストフレーム', size=(300, 200))
panel = wx.Panel(frame, wx.ID_ANY)
panel.SetBackgroundColour('#AFAFAF')
s_text_1 = wx.StaticText(panel, wx.ID_ANY, 'テキスト1')
s_text_2 = wx.StaticText(panel, wx.ID_ANY, 'テキスト2')
s_text_3 = wx.StaticText(panel, wx.ID_ANY, 'テキスト3')
s_text_4 = wx.StaticText(panel, wx.ID_ANY, 'テキスト4')
s_text_5 = wx.StaticText(panel, wx.ID_ANY, 'テキスト5')
s_text_3.SetBackgroundColour('#0000FF')
layout = wx.BoxSizer(wx.VERTICAL)
layout.Add(s_text_1)
layout.Add(s_text_2)
layout.Add(s_text_3)
layout.Add(s_text_4)
layout.Add(s_text_5)
panel.SetSizer(layout)
frame.Show()
application.MainLoop()
テキスト3の背景色を青へ変更しました。

ツールチップ設定
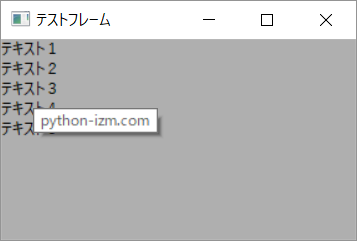
StaticTextへツールチップ(補足情報を載せる小さいウィンドウ)を表示させるにはSetToolTipを使用します。
import wx
application = wx.App()
frame = wx.Frame(None, wx.ID_ANY, 'テストフレーム', size=(300, 200))
panel = wx.Panel(frame, wx.ID_ANY)
panel.SetBackgroundColour('#AFAFAF')
s_text_1 = wx.StaticText(panel, wx.ID_ANY, 'テキスト1')
s_text_2 = wx.StaticText(panel, wx.ID_ANY, 'テキスト2')
s_text_3 = wx.StaticText(panel, wx.ID_ANY, 'テキスト3')
s_text_4 = wx.StaticText(panel, wx.ID_ANY, 'テキスト4')
s_text_5 = wx.StaticText(panel, wx.ID_ANY, 'テキスト5')
s_text_3.SetToolTip('python-izm.com')
layout = wx.BoxSizer(wx.VERTICAL)
layout.Add(s_text_1)
layout.Add(s_text_2)
layout.Add(s_text_3)
layout.Add(s_text_4)
layout.Add(s_text_5)
panel.SetSizer(layout)
frame.Show()
application.MainLoop()
テキスト3の上にマウスカーソルを載せると、メッセージが出るようになります。

表示・非表示設定
StaticTextを非表示にするにはHideを使用しましょう。非表示状態のStaticTextを表示させるにはShowを用います。なおStaticTextは「見えない」だけで本体は存在しています。非表示状態のStaticTextに対してラベル設定をしたりする事も可能です。
import wx
application = wx.App()
frame = wx.Frame(None, wx.ID_ANY, 'テストフレーム', size=(300, 200))
panel = wx.Panel(frame, wx.ID_ANY)
panel.SetBackgroundColour('#AFAFAF')
s_text_1 = wx.StaticText(panel, wx.ID_ANY, 'テキスト1')
s_text_2 = wx.StaticText(panel, wx.ID_ANY, 'テキスト2')
s_text_3 = wx.StaticText(panel, wx.ID_ANY, 'テキスト3')
s_text_4 = wx.StaticText(panel, wx.ID_ANY, 'テキスト4')
s_text_5 = wx.StaticText(panel, wx.ID_ANY, 'テキスト5')
s_text_3.Hide()
# s_text_3.Show()
layout = wx.BoxSizer(wx.VERTICAL)
layout.Add(s_text_1)
layout.Add(s_text_2)
layout.Add(s_text_3)
layout.Add(s_text_4)
layout.Add(s_text_5)
panel.SetSizer(layout)
frame.Show()
application.MainLoop()
テキスト3が隠れています。見えないだけなのでプログラム上で操作してもエラーとはなりません。

文字寄せ
文字列の左寄せ、右寄せ、中央寄せを設定するにはstyleを渡します。
import wx
application = wx.App()
frame = wx.Frame(None, wx.ID_ANY, 'テストフレーム', size=(300, 200))
panel = wx.Panel(frame, wx.ID_ANY)
panel.SetBackgroundColour('#AFAFAF')
s_text_1 = wx.StaticText(panel, wx.ID_ANY, 'テキスト1')
s_text_2 = wx.StaticText(panel, wx.ID_ANY, 'テキスト2')
s_text_3 = wx.StaticText(panel, wx.ID_ANY, 'テキスト3', style=wx.TE_LEFT)
s_text_4 = wx.StaticText(panel, wx.ID_ANY, 'テキスト4', style=wx.TE_CENTER)
s_text_5 = wx.StaticText(panel, wx.ID_ANY, 'テキスト5', style=wx.TE_RIGHT)
layout = wx.BoxSizer(wx.VERTICAL)
layout.Add(s_text_1, flag=wx.GROW)
layout.Add(s_text_2, flag=wx.GROW)
layout.Add(s_text_3, flag=wx.GROW)
layout.Add(s_text_4, flag=wx.GROW)
layout.Add(s_text_5, flag=wx.GROW)
panel.SetSizer(layout)
frame.Show()
application.MainLoop()
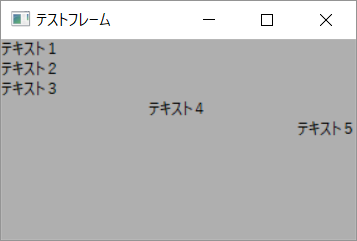
テキスト3を左寄せ、テキスト4を中央寄せ、テキスト5を右寄せにしました。指定無しの場合はデフォルトで左寄せが適用されます。

レイアウトでの小技
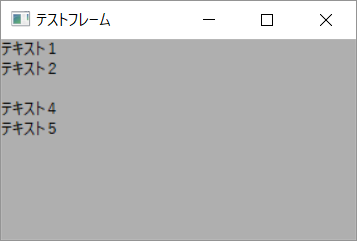
空文字のStaticTextを用いてレイアウトの微調整を行う事が可能です。画面上では何も存在していないように見えるので、1行分空いているかのように配置されます。
import wx
application = wx.App()
frame = wx.Frame(None, wx.ID_ANY, 'テストフレーム', size=(300, 200))
panel = wx.Panel(frame, wx.ID_ANY)
panel.SetBackgroundColour('#AFAFAF')
s_text_1 = wx.StaticText(panel, wx.ID_ANY, 'テキスト1')
s_text_2 = wx.StaticText(panel, wx.ID_ANY, 'テキスト2')
s_text_3 = wx.StaticText(panel, wx.ID_ANY, '')
s_text_4 = wx.StaticText(panel, wx.ID_ANY, 'テキスト4')
s_text_5 = wx.StaticText(panel, wx.ID_ANY, 'テキスト5')
layout = wx.BoxSizer(wx.VERTICAL)
layout.Add(s_text_1, flag=wx.GROW)
layout.Add(s_text_2, flag=wx.GROW)
layout.Add(s_text_3, flag=wx.GROW)
layout.Add(s_text_4, flag=wx.GROW)
layout.Add(s_text_5, flag=wx.GROW)
panel.SetSizer(layout)
frame.Show()
application.MainLoop()
テキスト2とテキスト4の間に空文字のStaticTextが入っています。