wxPythonにおける最も基本的な部品の一つであるButtonの紹介です。様々なイベントの起点となる部品でもあるので、是非覚えておきましょう。
基本的な使い方
パネルへボタンを追加しています。初期化時の引数には(親ウィンドウ、識別子、ラベル)の順番で渡しています。
import wx
application = wx.App()
frame = wx.Frame(None, wx.ID_ANY, 'テストフレーム', size=(300, 200))
panel = wx.Panel(frame, wx.ID_ANY)
panel.SetBackgroundColour('#AFAFAF')
button_1 = wx.Button(panel, wx.ID_ANY, 'ボタン1')
button_2 = wx.Button(panel, wx.ID_ANY, 'ボタン2')
button_3 = wx.Button(panel, wx.ID_ANY, 'ボタン3')
layout = wx.BoxSizer(wx.VERTICAL)
layout.Add(button_1)
layout.Add(button_2)
layout.Add(button_3)
panel.SetSizer(layout)
frame.Show()
application.MainLoop()

ラベル設定
先程のサンプルでは初期化時にラベル(ボタンに表示される文字)を指定していました。もちろんラベルを変更するメソッドも用意されています。
import wx
application = wx.App()
frame = wx.Frame(None, wx.ID_ANY, 'テストフレーム', size=(300, 200))
panel = wx.Panel(frame, wx.ID_ANY)
panel.SetBackgroundColour('#AFAFAF')
button_1 = wx.Button(panel, wx.ID_ANY, 'ボタン1')
button_2 = wx.Button(panel, wx.ID_ANY, 'ボタン2')
button_3 = wx.Button(panel, wx.ID_ANY, 'ボタン3')
button_3.SetLabel('Button3')
layout = wx.BoxSizer(wx.VERTICAL)
layout.Add(button_1)
layout.Add(button_2)
layout.Add(button_3)
panel.SetSizer(layout)
frame.Show()
application.MainLoop()
button_3のラベルがボタン3ではなくButton3となりました。

ボタンサイズ設定
ボタンのサイズを変更するには初期化時にsizeを渡します。それ以外にもSetSize、SetMaxSize、SetMinSizeでも設定可能ですが、Sizerの設定に依存する場合もあるので注意しましょう。
import wx
application = wx.App()
frame = wx.Frame(None, wx.ID_ANY, 'テストフレーム', size=(300, 200))
panel = wx.Panel(frame, wx.ID_ANY)
panel.SetBackgroundColour('#AFAFAF')
button_1 = wx.Button(panel, wx.ID_ANY, 'ボタン1')
button_2 = wx.Button(panel, wx.ID_ANY, 'ボタン2')
button_3 = wx.Button(panel, wx.ID_ANY, 'ボタン3', size=(50, 50))
button_4 = wx.Button(panel, wx.ID_ANY, 'ボタン4')
# button_3.SetSize((50, 50))
# button_3.SetMaxSize((50, 50))
# button_3.SetMinSize((50, 50))
layout = wx.GridSizer(rows=2, cols=2, gap=(0, 0))
layout.Add(button_1)
layout.Add(button_2)
layout.Add(button_3)
layout.Add(button_4)
panel.SetSizer(layout)
frame.Show()
application.MainLoop()
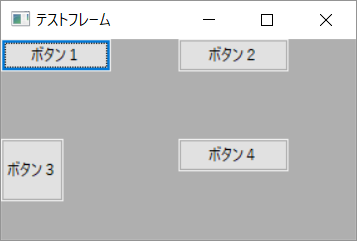
サイズ変更をしたボタン3のみ大きさが違います。

フォント設定
ボタンのフォント(文字の大きさや太字設定)を変更するにはSetFontを使用します。14行目で使用するFontクラスを初期化しています。
import wx
application = wx.App()
frame = wx.Frame(None, wx.ID_ANY, 'テストフレーム', size=(300, 200))
panel = wx.Panel(frame, wx.ID_ANY)
panel.SetBackgroundColour('#AFAFAF')
button_1 = wx.Button(panel, wx.ID_ANY, 'ボタン1')
button_2 = wx.Button(panel, wx.ID_ANY, 'ボタン2')
button_3 = wx.Button(panel, wx.ID_ANY, 'ボタン3')
button_4 = wx.Button(panel, wx.ID_ANY, 'ボタン4')
font = wx.Font(20, wx.FONTFAMILY_DEFAULT, wx.FONTSTYLE_NORMAL, wx.FONTWEIGHT_NORMAL)
button_3.SetFont(font)
layout = wx.GridSizer(rows=2, cols=2, gap=(0, 0))
layout.Add(button_1, 0, wx.GROW)
layout.Add(button_2, 0, wx.GROW)
layout.Add(button_3, 0, wx.GROW)
layout.Add(button_4, 0, wx.GROW)
panel.SetSizer(layout)
frame.Show()
application.MainLoop()
ボタン3の文字の大きさを変更しました。

文字色設定
ボタンの文字色の変更にはSetForegroundColourを使用します。サンプルでは赤へ変更しています。
import wx
application = wx.App()
frame = wx.Frame(None, wx.ID_ANY, 'テストフレーム', size=(300, 200))
panel = wx.Panel(frame, wx.ID_ANY)
panel.SetBackgroundColour('#AFAFAF')
button_1 = wx.Button(panel, wx.ID_ANY, 'ボタン1')
button_2 = wx.Button(panel, wx.ID_ANY, 'ボタン2')
button_3 = wx.Button(panel, wx.ID_ANY, 'ボタン3')
button_4 = wx.Button(panel, wx.ID_ANY, 'ボタン4')
button_3.SetForegroundColour('#FF0000')
layout = wx.GridSizer(rows=2, cols=2, gap=(0, 0))
layout.Add(button_1, 0, wx.GROW)
layout.Add(button_2, 0, wx.GROW)
layout.Add(button_3, 0, wx.GROW)
layout.Add(button_4, 0, wx.GROW)
panel.SetSizer(layout)
frame.Show()
application.MainLoop()
ボタン3文字色を赤へ変更しました。

背景色設定
ボタンの背景色の変更はSetBackgroundColourを使用します。サンプルでは青へ変更しています。
import wx
application = wx.App()
frame = wx.Frame(None, wx.ID_ANY, 'テストフレーム', size=(300, 200))
panel = wx.Panel(frame, wx.ID_ANY)
panel.SetBackgroundColour('#AFAFAF')
button_1 = wx.Button(panel, wx.ID_ANY, 'ボタン1')
button_2 = wx.Button(panel, wx.ID_ANY, 'ボタン2')
button_3 = wx.Button(panel, wx.ID_ANY, 'ボタン3')
button_4 = wx.Button(panel, wx.ID_ANY, 'ボタン4')
button_3.SetBackgroundColour('#0000FF')
layout = wx.GridSizer(rows=2, cols=2, gap=(0, 0))
layout.Add(button_1, 0, wx.GROW)
layout.Add(button_2, 0, wx.GROW)
layout.Add(button_3, 0, wx.GROW)
layout.Add(button_4, 0, wx.GROW)
panel.SetSizer(layout)
frame.Show()
application.MainLoop()
ボタン3背景色を青へ変更しました。

有効・無効設定
ボタンを無効(押せない状態)にするにはDisableを使用します。それとは逆に無効状態となっているボタンを有効(押せる状態)へ変更するにはEnableを使用しましょう。
import wx
application = wx.App()
frame = wx.Frame(None, wx.ID_ANY, 'テストフレーム', size=(300, 200))
panel = wx.Panel(frame, wx.ID_ANY)
panel.SetBackgroundColour('#AFAFAF')
button_1 = wx.Button(panel, wx.ID_ANY, 'ボタン1')
button_2 = wx.Button(panel, wx.ID_ANY, 'ボタン2')
button_3 = wx.Button(panel, wx.ID_ANY, 'ボタン3')
button_4 = wx.Button(panel, wx.ID_ANY, 'ボタン4')
button_3.Disable()
# button_3.Enable()
layout = wx.GridSizer(rows=2, cols=2, gap=(0, 0))
layout.Add(button_1, 0, wx.GROW)
layout.Add(button_2, 0, wx.GROW)
layout.Add(button_3, 0, wx.GROW)
layout.Add(button_4, 0, wx.GROW)
panel.SetSizer(layout)
frame.Show()
application.MainLoop()
ボタン3が押せない状態となっています。

ツールチップ設定
ボタンへツールチップ(補足情報を載せる小さいウィンドウ)を表示させるにはSetToolTipを使用します。
import wx
application = wx.App()
frame = wx.Frame(None, wx.ID_ANY, 'テストフレーム', size=(300, 200))
panel = wx.Panel(frame, wx.ID_ANY)
panel.SetBackgroundColour('#AFAFAF')
button_1 = wx.Button(panel, wx.ID_ANY, 'ボタン1')
button_2 = wx.Button(panel, wx.ID_ANY, 'ボタン2')
button_3 = wx.Button(panel, wx.ID_ANY, 'ボタン3')
button_4 = wx.Button(panel, wx.ID_ANY, 'ボタン4')
button_3.SetToolTip('python-izm.com')
layout = wx.GridSizer(rows=2, cols=2, gap=(0, 0))
layout.Add(button_1, 0, wx.GROW)
layout.Add(button_2, 0, wx.GROW)
layout.Add(button_3, 0, wx.GROW)
layout.Add(button_4, 0, wx.GROW)
panel.SetSizer(layout)
frame.Show()
application.MainLoop()
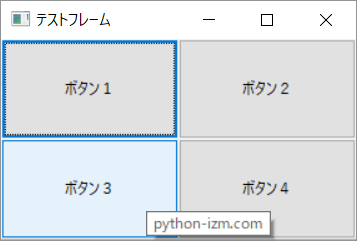
ボタン3の上にマウスカーソルを載せると、メッセージが出るようになります。

表示・非表示設定
ボタンを非表示にするにはHideを使用しましょう。非表示状態のボタンを表示させるにはShowを用います。なおボタンは「見えない」だけで本体そのものは存在しています。非表示状態のボタンに対してラベル設定を行ったりする事も可能です。
import wx
application = wx.App()
frame = wx.Frame(None, wx.ID_ANY, 'テストフレーム', size=(300, 200))
panel = wx.Panel(frame, wx.ID_ANY)
panel.SetBackgroundColour('#AFAFAF')
button_1 = wx.Button(panel, wx.ID_ANY, 'ボタン1')
button_2 = wx.Button(panel, wx.ID_ANY, 'ボタン2')
button_3 = wx.Button(panel, wx.ID_ANY, 'ボタン3')
button_4 = wx.Button(panel, wx.ID_ANY, 'ボタン4')
button_3.Hide()
# button_3.Show()
layout = wx.GridSizer(rows=2, cols=2, gap=(0, 0))
layout.Add(button_1, 0, wx.GROW)
layout.Add(button_2, 0, wx.GROW)
layout.Add(button_3, 0, wx.GROW)
layout.Add(button_4, 0, wx.GROW)
panel.SetSizer(layout)
frame.Show()
application.MainLoop()
ボタン3が隠れています。見えないだけなのでプログラム上で操作してもエラーとはなりません。

イベント設定
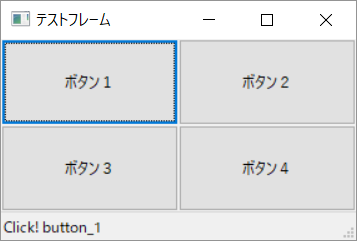
ボタンへイベントを設定するにはBindを使用します。引数には(イベント種別、イベント発生時に呼び出す関数)の順番で値を渡し、ボタン1とボタン2ではそれぞれ違う関数を定義してイベント設定しています。ボタン3とボタン4では、引数にイベント発生元を追加し、ボタン初期化時のIDで判別して挙動を変えています。なおサンプルでもあるように、ボタン・フレームのどちらにBindしてもイベントはきちんと動作します。
import wx
def click_button_1(event):
frame.SetStatusText('Click! button_1')
def click_button_2(event):
frame.SetStatusText('Click! button_2')
def click_button(event):
if event.GetId() == 3333:
frame.SetStatusText('Click! button_3')
elif event.GetId() == 4444:
frame.SetStatusText('Click! button_4')
application = wx.App()
frame = wx.Frame(None, wx.ID_ANY, 'テストフレーム', size=(300, 200))
frame.CreateStatusBar()
panel = wx.Panel(frame, wx.ID_ANY)
panel.SetBackgroundColour('#AFAFAF')
button_1 = wx.Button(panel, wx.ID_ANY, 'ボタン1')
button_2 = wx.Button(panel, wx.ID_ANY, 'ボタン2')
button_3 = wx.Button(panel, 3333, 'ボタン3')
button_4 = wx.Button(panel, 4444, 'ボタン4')
button_1.Bind(wx.EVT_BUTTON, click_button_1)
button_2.Bind(wx.EVT_BUTTON, click_button_2)
frame.Bind(wx.EVT_BUTTON, click_button, button_3)
frame.Bind(wx.EVT_BUTTON, click_button, button_4)
layout = wx.GridSizer(rows=2, cols=2, gap=(0, 0))
layout.Add(button_1, 0, wx.GROW)
layout.Add(button_2, 0, wx.GROW)
layout.Add(button_3, 0, wx.GROW)
layout.Add(button_4, 0, wx.GROW)
panel.SetSizer(layout)
frame.Show()
application.MainLoop()
ボタンを押すと、ステータスバーにそれぞれ違ったメッセージが入ります。